Para iniciarnos en el mundo del Martech y de la Analítica digital, lo primero que necesitamos es un entorno seguro en el que poner en practica todo lo que vayamos aprendiendo. Para ello necesitamos crear una pagina web en la que crear el contenido y en la que insertar la analítica y las herramientas que vamos a ir probando.
Para esto necesitamos un Gestor de Contenido CMS (Content Management System o CMS).
Puedes encontrar algunas opciones de CMS en este articulo (Mejores CMS de 2024), pero para este curso el elegido es weebly.com.
Las razones de su elección son varias.
Para esto necesitamos un Gestor de Contenido CMS (Content Management System o CMS).
Puedes encontrar algunas opciones de CMS en este articulo (Mejores CMS de 2024), pero para este curso el elegido es weebly.com.
Las razones de su elección son varias.
- La idea de este curso es que todos y cada uno de los módulos se pueda realizar de forma completa y sin gastar ni un solo euro. Que sean productos gratuitos es uno de los requisitos indispensables. Y, en este caso, se cumple, es gratuito.
- Es un CMS que ofrece la posibilidad de elegir templates para diferentes tipos de webs, desde blogs a ecommerce
- Se pueden integrar diferentes plugins
- Permite la inclusión gratuita de código en el <head> y en el <body> de la página por lo que se pueden implementar sin problemas diferentes herramientas martech.
- Permite la modificación de código CSS.
- Permite la inserción de fragmentos de código java script en la página con los que probar diferentes tipos de funciones o estilos.
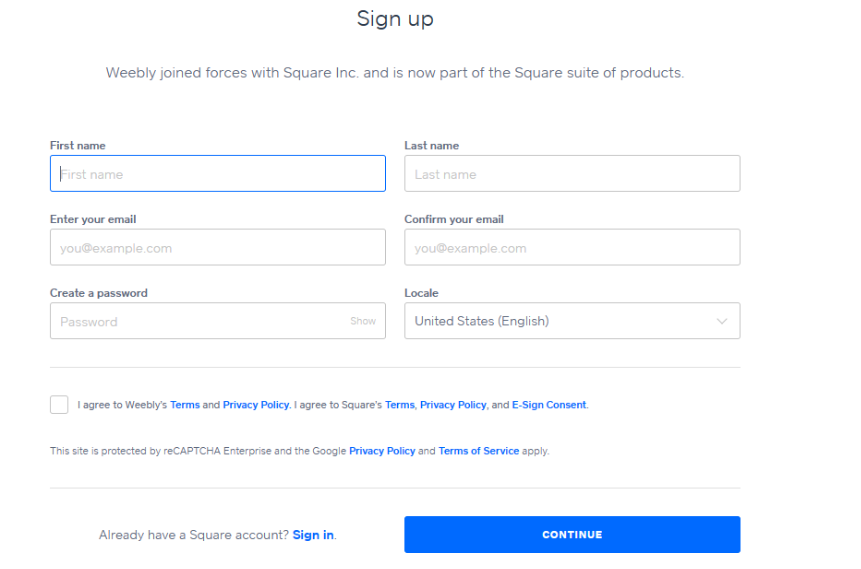
Para comenzar a crear contenido con este CMS, el primer paso es dirigirse a la pagina web de weebly y completar el proceso de registro.
Esto implica proporcionar algunos datos básicos, como nombre, dirección de correo electrónico y crear una contraseña segura.
Una vez registrado, tendrás acceso completo a todas las herramientas y funciones que ofrece esta plataforma para la creación de páginas web.
Recuerda que el registro es un proceso sencillo y rápido, y te permitirá aprovechar al máximo todas las características que este CMS tiene para ofrecer en la construcción y gestión de tu sitio web.
Esto implica proporcionar algunos datos básicos, como nombre, dirección de correo electrónico y crear una contraseña segura.
Una vez registrado, tendrás acceso completo a todas las herramientas y funciones que ofrece esta plataforma para la creación de páginas web.
Recuerda que el registro es un proceso sencillo y rápido, y te permitirá aprovechar al máximo todas las características que este CMS tiene para ofrecer en la construcción y gestión de tu sitio web.

En las siguientes ocasiones, podrás iniciar sesión de manera rápida utilizando tu cuenta de Google, Facebook o Square.
Simplemente elige la plataforma con la que deseas iniciar sesión, y en pocos segundos estarás listo para comenzar a trabajar en tu sitio web.
Esta integración con servicios de inicio de sesión populares hace que el proceso sea aún más fluido y accesible para los usuarios.
Simplemente elige la plataforma con la que deseas iniciar sesión, y en pocos segundos estarás listo para comenzar a trabajar en tu sitio web.
Esta integración con servicios de inicio de sesión populares hace que el proceso sea aún más fluido y accesible para los usuarios.

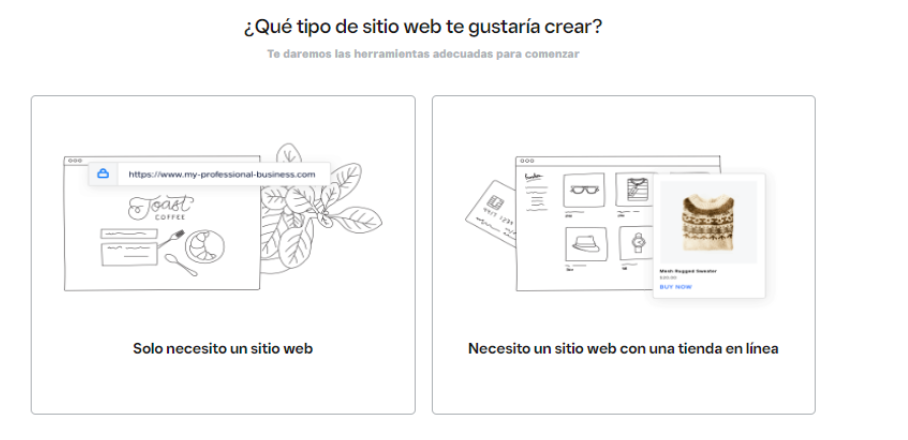
Una vez que hayas iniciado sesión, serás dirigido al panel de control principal donde podrás explorar las opciones disponibles.
En el menú de la izquierda, encontrarás una variedad de categorías y herramientas para personalizar tu sitio web según tus necesidades. Desde la selección del tipo de sitio hasta la configuración de diseños y funciones específicas, todo está al alcance de tu mano.
Una vez que hayas seleccionado el tipo de web que deseas para tu proyecto, estarás listo para comenzar. Es un proceso simple y directo que te permite poner en marcha tu sitio web en cuestión de minutos, sin necesidad de tener conocimientos técnicos avanzados.
En el menú de la izquierda, encontrarás una variedad de categorías y herramientas para personalizar tu sitio web según tus necesidades. Desde la selección del tipo de sitio hasta la configuración de diseños y funciones específicas, todo está al alcance de tu mano.
Una vez que hayas seleccionado el tipo de web que deseas para tu proyecto, estarás listo para comenzar. Es un proceso simple y directo que te permite poner en marcha tu sitio web en cuestión de minutos, sin necesidad de tener conocimientos técnicos avanzados.

Tan solo necesitas seguir las instrucciones paso a paso para crear tu página web.
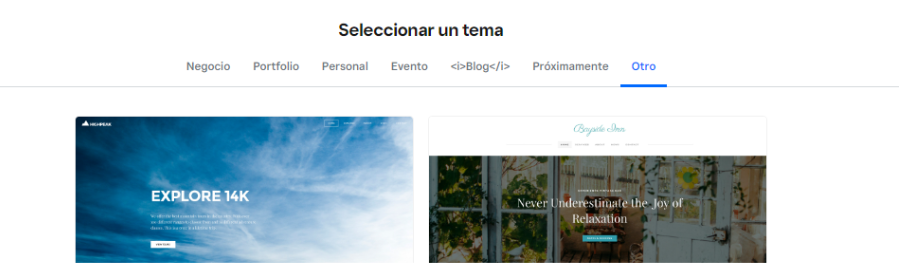
Tienes varias opciones entre las que elegir el tema que mejor se adapte a tu proyecto, desde opciones minimalistas hasta diseños más elaborados y coloridos.
Una vez que hayas elegido el tema que mejor refleje la imagen y el propósito de tu proyecto, estarás listo para continuar con la personalización de tu sitio web.
Tienes varias opciones entre las que elegir el tema que mejor se adapte a tu proyecto, desde opciones minimalistas hasta diseños más elaborados y coloridos.
Una vez que hayas elegido el tema que mejor refleje la imagen y el propósito de tu proyecto, estarás listo para continuar con la personalización de tu sitio web.

¡Y listo para empezar a editar y crear tu página web! Una vez que hayas seleccionado el tema adecuado, estarás a solo unos clics de distancia de comenzar a dar forma a tu sitio. Con un editor intuitivo y fácil de usar, podrás personalizar cada aspecto de tu página, desde el diseño y la disposición hasta el contenido y las imágenes.
En los siguientes módulos, iremos conociendo el editor y sus trucos para sacarle el mejor partido posible. Ya sea que estés creando un sitio web para tu negocio, un blog personal o una tienda en línea. Así que no esperes más, ¡empieza a crear tu página web hoy mismo!
En los siguientes módulos, iremos conociendo el editor y sus trucos para sacarle el mejor partido posible. Ya sea que estés creando un sitio web para tu negocio, un blog personal o una tienda en línea. Así que no esperes más, ¡empieza a crear tu página web hoy mismo!
Después de elegir la plantilla, el siguiente paso es crear contenido.
En este curso usaré una página web que he creado para poder aplicar cada uno de los puntos que voy explicando. Sin gastar ni un solo euro, todo se puede poner en práctica.
La página se llama "Cuentos para peques" y, como ves, es muy sencilla. Pero tiene todos los elementos técnicos que pueden pedir páginas más complejas, en cuanto a tecnologías de marketing se refiere.
¡Vamos a empezar!
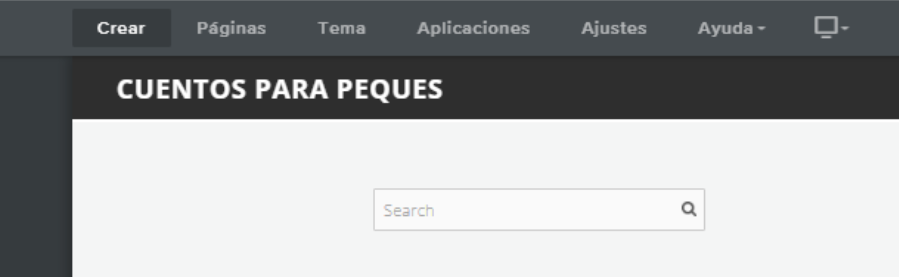
Para empezar, accede al panel principal y haz clic en "Editar Sitio". Esto te llevará a la sección central del CMS, donde podrás comenzar a crear tu contenido.
En la parte superior, encontrarás una serie de opciones clave:
En este curso usaré una página web que he creado para poder aplicar cada uno de los puntos que voy explicando. Sin gastar ni un solo euro, todo se puede poner en práctica.
La página se llama "Cuentos para peques" y, como ves, es muy sencilla. Pero tiene todos los elementos técnicos que pueden pedir páginas más complejas, en cuanto a tecnologías de marketing se refiere.
¡Vamos a empezar!
Para empezar, accede al panel principal y haz clic en "Editar Sitio". Esto te llevará a la sección central del CMS, donde podrás comenzar a crear tu contenido.
En la parte superior, encontrarás una serie de opciones clave:
- Crear: Esta opción te permite editar la página actual. Puedes agregar una variedad de elementos desde el menú lateral, como texto, imágenes y vídeos, para personalizar el contenido a tu gusto.
- Páginas: Aquí puedes crear nuevas páginas que actuarán como secciones adicionales en tu sitio web, permitiéndote organizar tu contenido de manera efectiva.
- Tema: Si no estás satisfecho con el tema que seleccionaste inicialmente, puedes cambiarlo fácilmente desde esta sección. Además, aquí puedes ajustar otros elementos visuales para adaptar el diseño de tu sitio web a tus preferencias. También puedes acceder al editor de estilos CSS desde esta opción, lo que te permite agregar funcionalidades avanzadas a tu página.
- Aplicaciones: Esta sección te brinda acceso a una variedad de plugins, algunos gratuitos y otros de pago, que puedes integrar en tu sitio web para agregar nuevas funciones y características.
- Ajustes: Esta parte es crucial, ya que aquí puedes insertar código JavaScript en el head y el body de la página. Esto te permite personalizar aún más el funcionamiento y la apariencia de tu sitio web según tus necesidades específicas.

En este módulo vamos a empezar con lo importante e interesante: cómo introducir código en la página web.
Existen diferentes lugares para insertar código dentro del CMS, dependiendo de dónde queramos hacerlo.
1. Código en todas las páginas:
Existen diferentes lugares para insertar código dentro del CMS, dependiendo de dónde queramos hacerlo.
1. Código en todas las páginas:
- Si queremos que un código se inserte en todas las páginas de la web, debemos hacerlo en el <head> o en el <body>.
- Si queremos que un código se inserte solo en ciertos elementos de la página y que se pueda reutilizar en diferentes páginas (pero no en todas), podemos hacerlo modificando el estilo de los CSS.
- Si queremos que un código se inserte solo en un fragmento de una página para conseguir una función determinada, podemos usar la inclusión de un fragmento de código aislado.
Introducir código en todas las páginas a través del head o el body nos permite que una funcionalidad esté presente en todas las páginas sin tener que introducirlo manualmente. Esto es útil para la implementación de:
Herramientas de marketing tecnológico:
La mejor herramienta para ti dependerá de tus necesidades específicas.
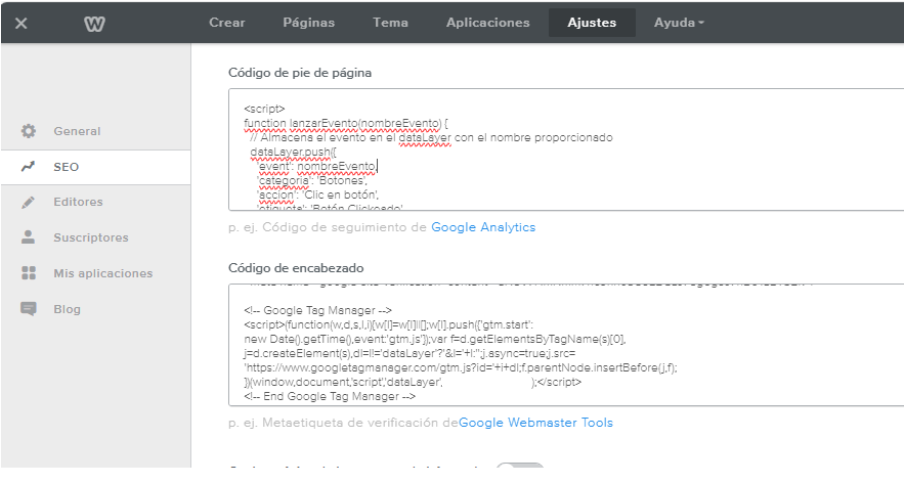
Para introducir código en el head o body, ve a Ajustes > SEO. Allí, puedes insertar el código que deseas en la sección correspondiente:
Herramientas de marketing tecnológico:
- Tag manager: Te permiten gestionar todas tus etiquetas de marketing en un solo lugar. Algunos ejemplos populares son Google Tag Manager (GTM), Tealium y Launch.
- Herramientas de gestión de consentimiento: Te ayudan a cumplir con las leyes de privacidad, como el RGPD, al obtener el consentimiento de los usuarios para el uso de cookies y otros rastreadores. Algunos ejemplos son OneTrust, Cookiebot y CookiePro.
- Herramientas de automatización de marketing: Te permiten automatizar tareas repetitivas, como el envío de correos electrónicos o la publicación en redes sociales. Algunos ejemplos son HubSpot, ActiveCampaign y Mailchimp.
- Web analytics: Te ayudan a medir el tráfico de tu sitio web, como el número de visitantes, las páginas vistas y el tiempo de permanencia. Algunas herramientas populares son Google Analytics, Adobe Analytics y Matomo.
- Analítica de redes sociales: Te ayudan a medir el rendimiento de tus redes sociales, como el número de seguidores, las interacciones y el alcance. Algunos ejemplos son Hootsuite, Sprout Social y Buffer.
- Mapas de calor y Grabaciones de sesiones: Te muestran dónde hacen clic los usuarios en tu sitio web o aplicación móvil y como interactúan con tu sitio web o aplicación móvil. Algunas herramientas populares son Hotjar, Clarity o Fullstory.
- Encuestas y formularios: Te permiten recopilar comentarios de tus usuarios. Algunas herramientas populares son SurveyMonkey, Typeform y Google Forms.
- Motores de búsqueda: Te permiten crear anuncios que se muestran en los resultados de búsqueda. Los motores de búsqueda más populares son Google y Bing.
- Redes sociales: Te permiten crear anuncios que se muestran en las redes sociales, como Facebook, Instagram y Twitter.
- Marketing de display: Te permite crear anuncios que se muestran en sitios web y aplicaciones móviles. Algunas plataformas de marketing de display populares son Google AdSense y Yahoo! Gemini.
- Marketing de vídeo: Te permite crear anuncios que se muestran en plataformas de vídeo, como YouTube y Vimeo.
La mejor herramienta para ti dependerá de tus necesidades específicas.
Para introducir código en el head o body, ve a Ajustes > SEO. Allí, puedes insertar el código que deseas en la sección correspondiente:
- Código de encabezado: Para insertar código en el <head>.
- Código de pie de página: Para insertar código en el <body>.

Para insertar fragmentos de código en elementos de la página y reutilizarlo de forma automatica hay que modificar el código de la página en si.
Esta técnica te permitirá etiquetar de manera precisa los elementos recurrentes de tu página para un seguimiento más efectivo, en lugar de depender únicamente de la recopilación de clics por parte del usuario. Aunque algo más compleja, esta estrategia es extremadamente poderosa en términos de análisis y optimización.
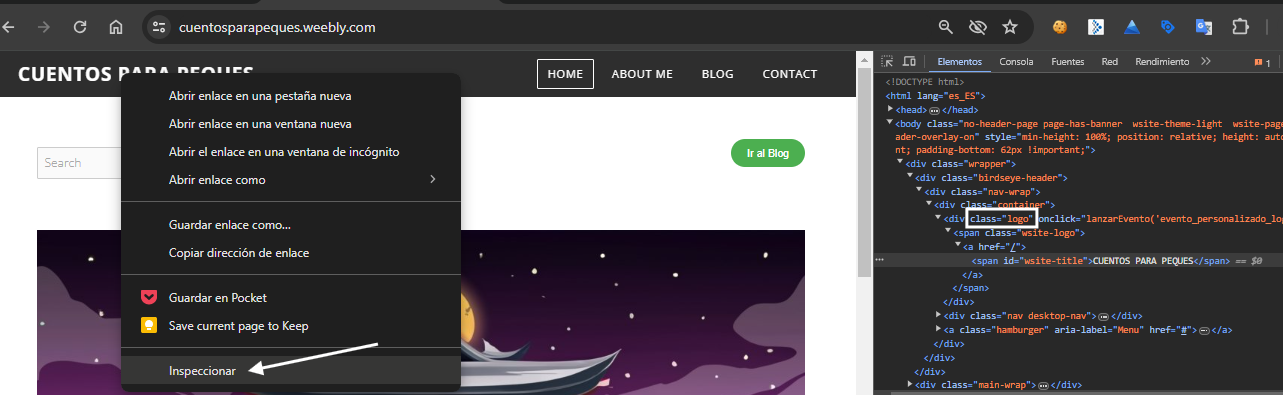
El primer paso consiste en localizar el elemento que deseas modificar. Para hacerlo, simplemente haz clic derecho sobre el elemento en la página y selecciona "Inspeccionar".
Esta técnica te permitirá etiquetar de manera precisa los elementos recurrentes de tu página para un seguimiento más efectivo, en lugar de depender únicamente de la recopilación de clics por parte del usuario. Aunque algo más compleja, esta estrategia es extremadamente poderosa en términos de análisis y optimización.
El primer paso consiste en localizar el elemento que deseas modificar. Para hacerlo, simplemente haz clic derecho sobre el elemento en la página y selecciona "Inspeccionar".

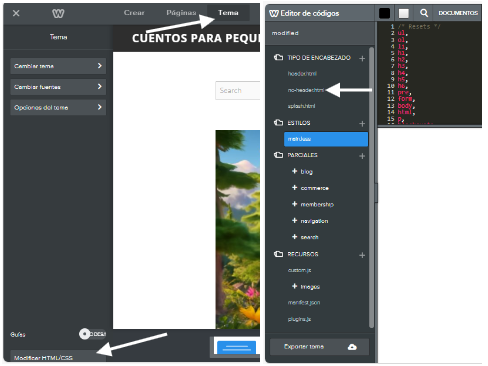
Una vez localizada la clase del elemento nos iremos al editor de la página. Haremos clic en 'Tema' y, después, en la parte inferior izquierda en 'Modificar HTML/CSS'. En este caso como el objeto buscado es el logo de la página que está en el encabezado, nos iremos a la sección 'Tipo de Encabezado' y, de las tres opciones que nos dan elegiremos la que corresponda al encabezado que tengamos.

Una vez que hayamos localizado la clase del elemento que estamos buscando dentro de ese código HTML podremos insertar el código con el que meter el etiquetado que queramos.
En este caso, queríamos modificar el etiquetado del class=logo, una vez visto en el HTML, queremos que cada vez que se haga clic en el logo se lance un etiquetado determinado, para lo cual haremos un push al dataLayer, que es donde Google almacena los eventos y variables que luego veremos en la analítica de la pagina. Ya entraremos en estos conceptos más adelante 😉.
Una vez incluido el código, del tipo que puedes ver en la imagen siguiente, cada vez que se haga clic en el logo, además se lanzará un evento al dataLayer.
En este caso, queríamos modificar el etiquetado del class=logo, una vez visto en el HTML, queremos que cada vez que se haga clic en el logo se lance un etiquetado determinado, para lo cual haremos un push al dataLayer, que es donde Google almacena los eventos y variables que luego veremos en la analítica de la pagina. Ya entraremos en estos conceptos más adelante 😉.
Una vez incluido el código, del tipo que puedes ver en la imagen siguiente, cada vez que se haga clic en el logo, además se lanzará un evento al dataLayer.
Pero esta misma funcionalidad nos servirá para incluir nuevos elementos de estilo dentro de la pagina. Esto lo haremos incluyendo o modificando elementos CSS.
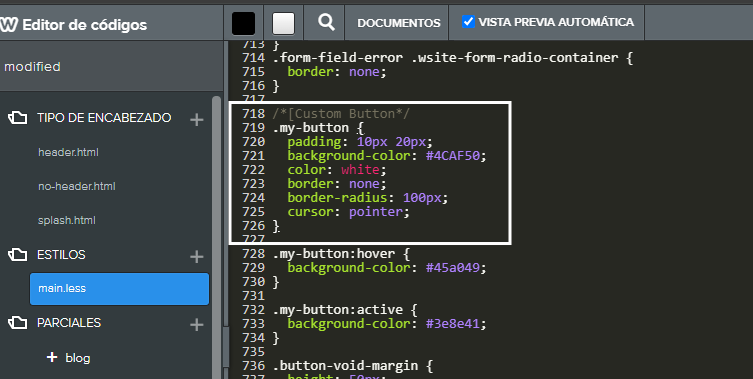
Puede que queramos incluir un nuevo tipo de boton que pegue mejor con el diseño de la pagina. Pues será tan sencillo como entrar en Editar -> Tema -> Modificar HTML/CSS, pero hacer clic en la sección 'Estilos', ahí podremos modificar el estilo de los elementos existentes como incluir uno nuevo.
Puede que queramos incluir un nuevo tipo de boton que pegue mejor con el diseño de la pagina. Pues será tan sencillo como entrar en Editar -> Tema -> Modificar HTML/CSS, pero hacer clic en la sección 'Estilos', ahí podremos modificar el estilo de los elementos existentes como incluir uno nuevo.

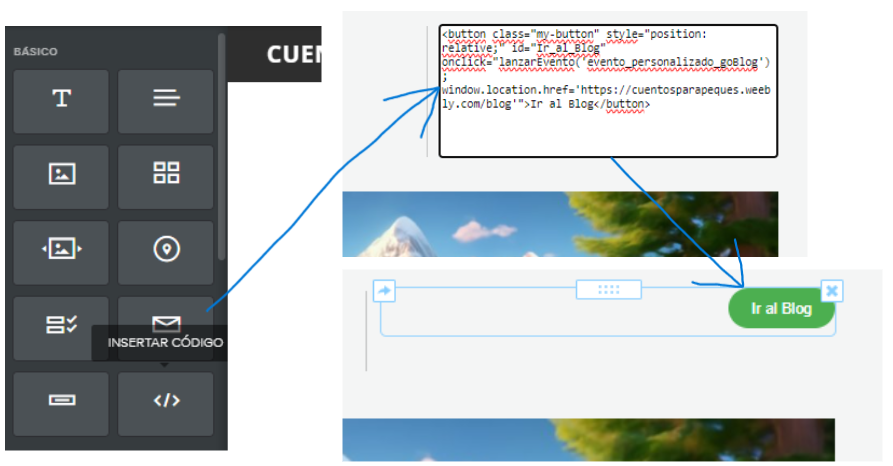
Para insertar fragmentos de código para elementos específicos, utiliza "Crear > Básico: Insertar código". Al arrastrar este elemento a la página, se crea un elemento editable donde puedes incluir código HTML, CSS o JavaScript.
En la siguiente imagen, se puede ver como en el botón descrito hace un momento incluimos código cuando se hace clic en él.
En la siguiente imagen, se puede ver como en el botón descrito hace un momento incluimos código cuando se hace clic en él.

Este método es útil para:
Aquí tienes algunos ejemplos de cómo puedes usar "Insertar código":
- Añadir funcionalidades específicas a elementos de la página. Por ejemplo, puedes añadir un botón que abra una ventana emergente o un script que cambie el color de fondo de un elemento al pasar el ratón por encima.
- Personalizar el diseño de la página. Puedes usar CSS para modificar el estilo de elementos como la fuente, el tamaño de letra, el color o el margen.
- Añadir código de terceros. Puedes insertar código de widgets, scripts de análisis o cualquier otro código que necesites.
Aquí tienes algunos ejemplos de cómo puedes usar "Insertar código":
- Añadir un botón de llamada a la acción: Puedes usar HTML y CSS para crear un botón que redireccione a los usuarios a una página específica.
- Mostrar un mensaje emergente: Puedes usar JavaScript para mostrar un mensaje emergente cuando un usuario haga clic en un elemento.
- Integrar un widget de redes sociales: Puedes usar el código proporcionado por la red social para integrar un widget en tu página.
Después de configurar el CMS y dejarle preparado para crear contenido, el siguiente paso es implementar el Tag Manager, Google Tag Manager, que será la piedra angular sobre la que desarrollaremos todas las implementaciones posteriores.
David Hernández
Digital Analyst
Soy un apasionado de los datos, la tecnología, la ciencia y el aprendizaje continuo.
Trabajo como Digital Analyst desde 2020.
Participo en el ciclo completo de los datos: definición e implementación de recolección, procesado y distribución, análisis de datos y reporting.



