Cuando estas analizando el tráfico de tu web, hay muchas preguntas que no se pueden responder solo de manera analítica. En estos casos lo mejor es poder ver que hacen los usuarios para poder obtener esas respuesta de manera cualitativa. Para eso tenemos las herramientas de Grabación de Sesiones y Mapa de Calor.
Índice:
- ¿Qué es una herramienta de Grabación de Sesiones y Mapa de Calor?
Estas herramientas son herramientas de análisis cualitativo. Dan información de lo que sucede en tu página. Añaden información de cómo suceden las cosas más allá de los fríos números y te permiten ver cómo es la interacción de los usuarios.
Algunas de las funciones de estas herramientas son:
Algunas de las funciones de estas herramientas son:
- Mapas de clicks: con esta función se mide donde se realizan los clicks dentro de una página de tu site. Ver si se concentran en los botones o links de tu interés o si se están produciendo clicks que no generan ninguna respuesta (y que habría que resolver). Puedes agrupar por número de clicks o agruparlos por áreas.
 Heatmap_clic
Heatmap_clic
 Heatmap_area
Heatmap_area
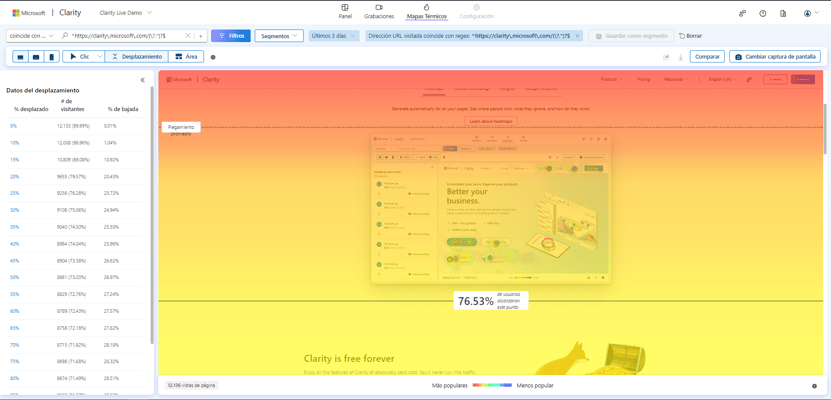
- Mapas de scroll: te permite ver hasta que punto se desplazan los usuarios por tu página y ver hasta donde llegan a ver. Si tienes un ecommerce, ¿no te gustaría saber si el botón de compra se ve fácilmente?

Heatmap_scroll
- Grabación de sesiones: Con esta función puedes ver como es una sesión al complemento de un usuario y ver cómo se desplaza por tu web y además, averiguar si en alguna parte se encuentra con dificultades.
A parte de estas funciones, que son las comunes a todas las herramientas de este estilo, cada herramienta puede incluir otras funciones más avanzadas como pueden ser la creación de funnels, eventos personalizados, recolección de errores de javascript, inserción de código javascript personalizado en tu página o resumen de grabaciones con IA.
En cuanto al precio, hay herramientas gratuitas, herramientas de pago con una versión gratuita recortada o herramientas de pago de nivel empresarial con un coste y potencia elevados.
Siguiendo con la filosofía de este curso, vamos a utilizar una herramienta gratuita, con menos historia que otras pero con una potencia y funcionalidades que la hacen destacar por encima de la mayoría de sus rivales: Microsoft Clarity.
Quién nos iba a decir que Microsoft iba a crear una herramienta de este estilo, que fuese gratuita y tuviese tantas funcionalidades tan avanzadas y que haya ido mejorando tanto con el paso del tiempo. Sin duda, es increíble que esta herramienta sea gratuita y además, tan potente y flexible.
¿Cómo implementar Microsoft Clarity en tu web?
A la hora de instalar herramientas como MS Clarity, tienes varias opciones disponibles.
El trabajo realizado por Microsoft con esta herramienta es magnífico y es muy sencillo y rápido implementar esta herramienta.
Entre las opciones disponibles tenemos la implementación manual con el código en el <head> de tu página; esta opción es la menos recomendada por lo que no entraré a comentarla. Luego está la implementación vía GTM o vía instalador integrado dentro de la plataforma:
El trabajo realizado por Microsoft con esta herramienta es magnífico y es muy sencillo y rápido implementar esta herramienta.
Entre las opciones disponibles tenemos la implementación manual con el código en el <head> de tu página; esta opción es la menos recomendada por lo que no entraré a comentarla. Luego está la implementación vía GTM o vía instalador integrado dentro de la plataforma:
Instalador integrado en la plataforma
La más sencilla es utilizar el instalador integrado en la plataforma de Clarity.
Para hacerlo, sigue estos pasos:
Para hacerlo, sigue estos pasos:
- Inicia sesión en MS Clarity.
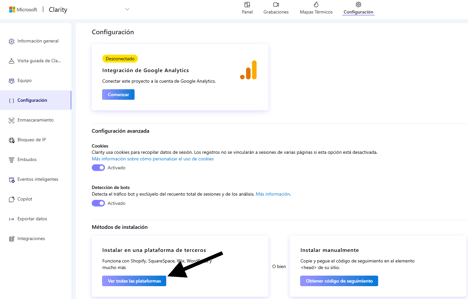
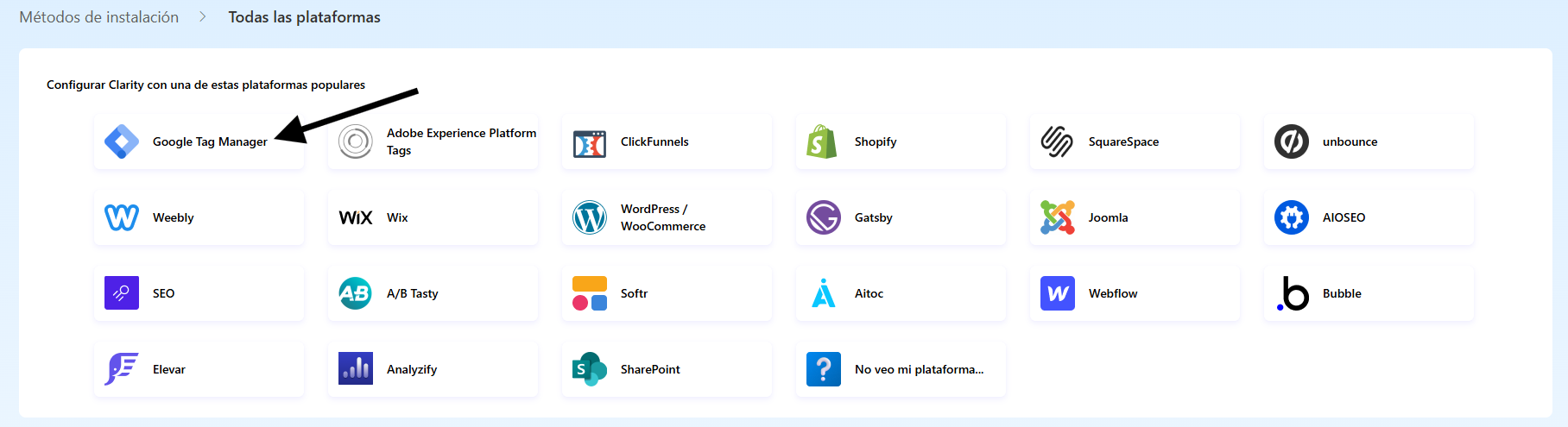
- Navega a Configuración -> Configuración -> Métodos de instalación y selecciona ‘Todas las plataformas’.

Clarity implementación wizard settings
- En este caso, instalaremos Clarity con Google Tag Manager (GTM).
- Conéctate a GTM con tu cuenta de Google.

Clarity implementación wizard GTM
- Selecciona la cuenta y contenedor de GTM, luego haz clic en ‘Crear y Publicar’.

Clarity implementacion wizard login
¡¡¡Listo!!! Ya tienes Clarity grabando sesiones en tu web. Más sencillo y rápido, imposible.
Instalación con GTM
La instalación con GTM es también muy sencilla.
Para proceder con la instalación de Clarity a través de GTM, solo tenemos que seguir los siguientes pasos:
Para proceder con la instalación de Clarity a través de GTM, solo tenemos que seguir los siguientes pasos:
- Acceder a nuestro workspace dentro de GTM.
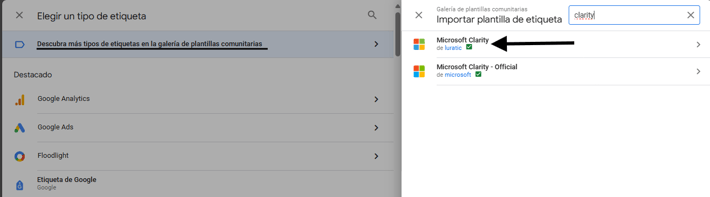
- Hacer clic en añadir una “nueva” etiqueta y elegir añadir una nueva etiqueta de plantillas comunitarias.
- En el buscador escribimos “Clarity” y seleccionamos la opción del desarrollador “Microsoft” para escoger el tag oficial de MS Clarity.

Clarity implementacion GTM tag
Una vez que añadimos la etiqueta a nuestro workspace solo nos queda rellenar el id del proyecto de clarity.
Para ello, vamos al proyecto de Clarity y seguimos la ruta Configuración -> Información General y copiamos el código que se muestra en “Id. del proyecto”.
Volvemos a GTM y lo pegamos donde se indica “Clarity Project Id”.
Para ello, vamos al proyecto de Clarity y seguimos la ruta Configuración -> Información General y copiamos el código que se muestra en “Id. del proyecto”.
Volvemos a GTM y lo pegamos donde se indica “Clarity Project Id”.
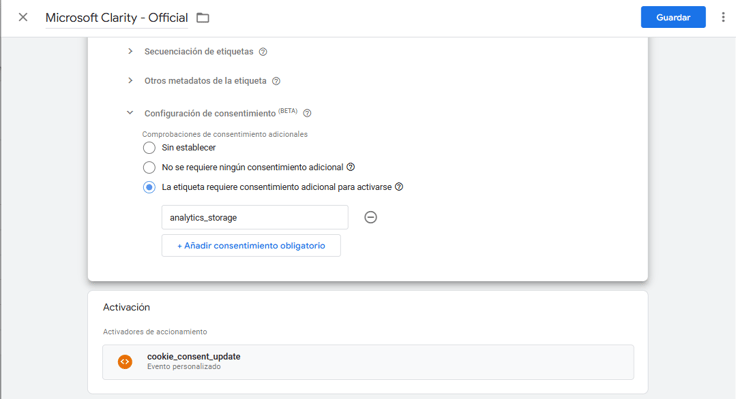
A continuación tenemos que establecer el trigger y el consentimiento adecuado para que se lance la etiqueta respetando la privacidad del usuario.

Clarity implementación GTM trigger
Publicar y listo. ¡Ya estaría grabando sesiones y podrás verlas en solo 30 minutos!
También es posible la instalación de Clarity con GTM a través de una etiqueta de html personalizado, pero inicialmente no aporta muchas ventajas a las mencionadas, por lo que con los dos métodos comentados se cubren la mayoría de las necesidades de esta herramienta.
Puedes consultar la guía de implementación oficial de Microsoft Clarity a través de este enlace: guía de implementación
También es posible la instalación de Clarity con GTM a través de una etiqueta de html personalizado, pero inicialmente no aporta muchas ventajas a las mencionadas, por lo que con los dos métodos comentados se cubren la mayoría de las necesidades de esta herramienta.
Puedes consultar la guía de implementación oficial de Microsoft Clarity a través de este enlace: guía de implementación



